Прежде всего нам нужно раздобыть "кадры" нашей анимации, т.к. сама собой она представляет ряд быстро (или не очень) прокручивающихся по кругу текстур, такой себе зацикленный мини-мультик. Когда текстуры уже готовы, грузим их в UE2 (предполагается, что Вы это умеете, раз задались целью сделать свой анимированный логотип).; _; k' Y0 m* O6 D9 A& M# s
; I3 u) b' D y# R3 @
( S8 n! a* {3 P/ n7 g) V/ NВажная инфа:) D, L& u( }0 `' \
Давайте текстурам названия с нумeрацией, это значительно упростит Вам жизнь при сборке текстур в анимацию.4 s1 Q6 f, f: M+ j
При этом учтите, UE прежде поставит файл с названием texture_11, нежели texture_2.
" \6 `4 U+ s+ Z! @Другими словами, сортирует он по совпадающим символам, и не считывает Вашу нумeрацию./ Z6 L8 l' g- P" f5 }
Единица идет раньше двойки, следовательно будь там хоть 100 миллионов, текстура будет впереди текстуры с двойкой.& J" K: s: y- {% X/ A# o
1 r0 z8 N7 B) {
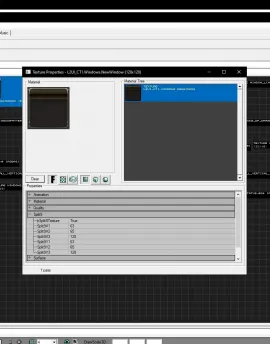
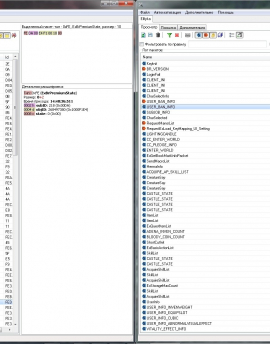
; U& v/ _1 q- vОткрываем правой кнопкой нашу первую текстуру, клацаем Properties, во всплывшем окне открываем блок Animation, и смотрим:
# S, g5 j' B8 C+ n& B
3 t6 `6 r1 V' F8 D* D1 U" y! r6 @! O+ d7 c
1 - следующая текстура в нашей анимации.
5 {$ m( I R$ K" P" \ Q) g2 - количество кадров в секунду (скорость прокрутки анимации).' e6 v5 v- }2 b! U7 L3 }5 D
3 - общее количество текстур в анимации.
* z" Q, x$ u& e% X7 j
6 G3 N, C$ x- F: f2 f% j8 s
3 q5 E3 H ^5 | VВажная инфа:
' D* z, G0 f+ v1 E- O) k! }Строго соблюдайте порядок добавления анимаций.
4 [( t) j- @$ O" kВаша цель - в строке AnimNext (сейчас будет неожиданно) указать следующую текстуру в анимации.% o t, D0 I- w$ p' s! P
Таким образом в Properties первой текстуры AnimNext стоит вторая текстура;# s6 F% L1 y' C- X$ J _0 K
В Properties второй текстуры AnimNext стоит третья текстура;
) f7 W* {( J% V8 g% O8 I7 X" ]# f' B( { y% Y' ~& J
В Properties третьей текстуры AnimNext стоит первая текстура;7 v5 `8 T, g( \$ P
4 w$ X8 ?& K6 k N7 y5 x' ] ?( o
Не менее важная инфа:" J4 W& k p0 u6 q
Не нужно в каждой текстуре называть количество и скорость воспроизведения текстур, это делается только в первой текстуре!, q5 C% W- h& q5 h9 u* r* Y0 G+ U' R
6 v& z! B2 g0 S% A# X! |: o4 Y. AВсе последующие должны содержать только ссылку на следующую текстуру.( {0 i/ k7 j) }8 ^
; S7 Y! d2 ~) AЕсть небольшой нюанс добавления следующей текстуры, скопировать в строку название следующей текстуры - очевидный, но не верный ход. Делается это следующим образом: Выбираем текстуру, открываем ее Properties, теперь отодвигаем всплывшее окно, клацаем на следующую текстуру, и в Properties первой текстуры, в строке AnimNext клацаем use. Именно таким образом добавляем все текстуры в цепь анимации.
# I; R( u* {. l6 H4 R1 v, P6 f9 x) o. w2 w( j( c
6 W1 @( ^. }7 g0 s% R' C, M6 O7 ^
/ O" _. x% {7 R" v/ `4 K
Когда мы зациклим последнюю текстуру на первой, и перейдем в Properties первой текстуры, мы увидим саму анимацию, если ее нет, что-то дергается/пропадает - вероятнее всего, Вы пропустили какую-то текстуру, либо плохо скомпоновали ряд текстур, либо не соблюдён порядок, либо Вы изобрели новый способ все запороть с чем я Вас поздравляю и сочувствую одновременно. А на этом все, дальше сохраняйте как обычную текстуру, в HTML вставляется название самой первой текстуры, где задается количество и частота обновления кадров.
0 s5 t, H1 m% o: X
; R R9 e$ t( q
; L; C2 P% S6 n F. iЕсли что-то идет не так, убедитесь так же, что пытаетесь всё делать подходящим софтом, вот этот, например, может справиться с такой задачей.
; a# y9 \1 b1 N# ^5 G' U
1 h8 c6 }- D2 w, K8 e |
 Тел.
Тел.
 Скачать
Скачать

 WeChat
WeChat























 Домкрат
Домкрат Скрепка
Скрепка Закрыть тему
Закрыть тему Рупор
Рупор Маркер
Маркер Топинатор
Топинатор Просмотр анонима
Просмотр анонима