Зарегистрируйтесь сейчас чтобы найти еще больше друзей, и получить полноценный доступ ко всем функциям сайта!
Для просмотра Вам необходимо авторизоваться Если Вы еще не зарегистрированы, перейдите по ссылке:Зарегистрироваться
x
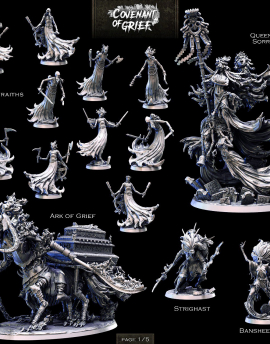
Модель для 3D-печати Harley Quinn с куртками
- Эта модель подготовлена и готова к 3D-печати, она была протестирована и готова к использованию.
- Ознакомьтесь со схемой и изображениями для получения дополнительной информации.
- Я разделил 78 отдельных деталей, чтобы упростить 3D-печать.
- Файлы STL готовы к 3D-печати.
Примечание: Файл 3D Art скрыт в файле .zip .rar .7z, чтобы ускорить загрузку файлов. Пожалуйста, используйте программное обеспечение Winrar или 7Zip для открытия и извлечения файлов 3D модели.
Примечание: Мы создали эту портал из-за нашей страсти, а не для получения прибыли. Поддерживать систему при ограниченном финансировании очень сложно. Мы с нетерпением ждем вашей поддержки. Если вы считаете, что наш порта полезна для вас, пожалуйста, помогите нам поделиться этим сайтом со своими друзьями.Это даст нам стимул работать лучше. Спасибо!
Качай бесплатно файлы моделей 3D art, 3D obj или stl для 3D печати, фркзерной гравировки, лазерной и плазменной резки на ЧПУ
|
 Тел.
Тел.
 Скачать
Скачать

 WeChat
WeChat


























 Домкрат
Домкрат Скрепка
Скрепка Закрыть тему
Закрыть тему Рупор
Рупор Маркер
Маркер Топинатор
Топинатор Просмотр анонима
Просмотр анонима