-
 Тел.
Тел.
В контакте
vk.com
Эл. почта
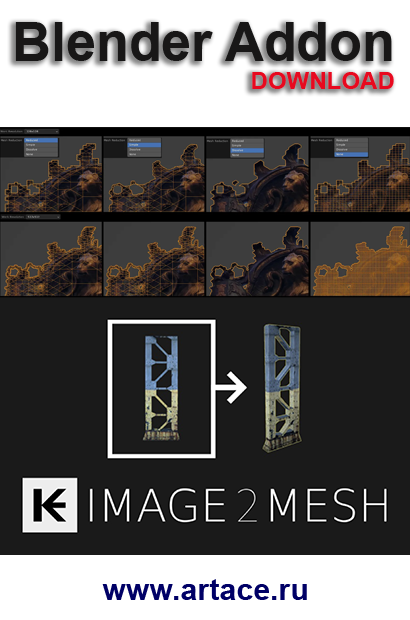
admin@artace.ru -
 Скачать
Скачать
APP
В любое время, в любом месте

-
 WeChat
WeChat
Сканировать QR-код
Обратите внимание на Блокнот WeChat Public no.


























 Домкрат
Домкрат Скрепка
Скрепка Закрыть тему
Закрыть тему Рупор
Рупор Маркер
Маркер Топинатор
Топинатор Просмотр анонима
Просмотр анонима